As an aspiring Web Developer with a passion for design and entrepreneurship,
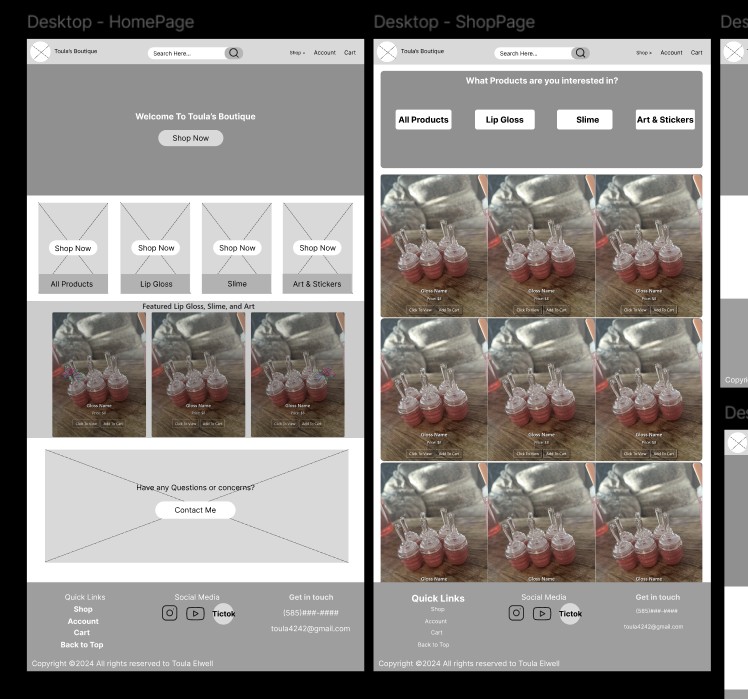
I am currently working on an exciting personal project called "Toula's Boutique."
This website will serve as an online shop where I will sell handmade products such as lip gloss,
slime, art, stickers, and other creative items. I want to create an inviting, user-friendly
experience for customers to browse, purchase, and engage with my unique creations.
Technologies Used:
- CSS
- JavaScript
- Bootstrap
- HTML
Tools Used:
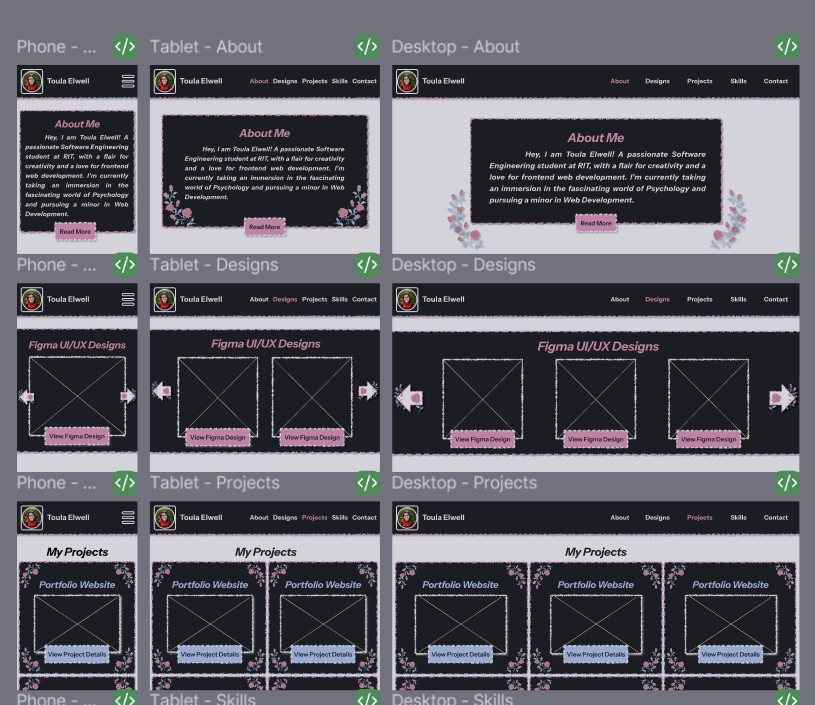
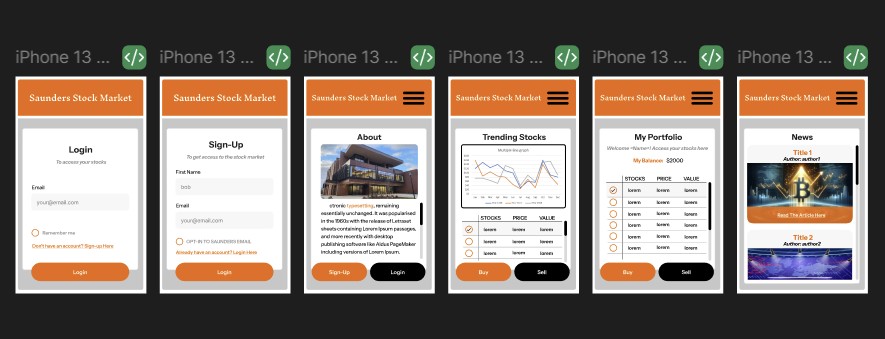
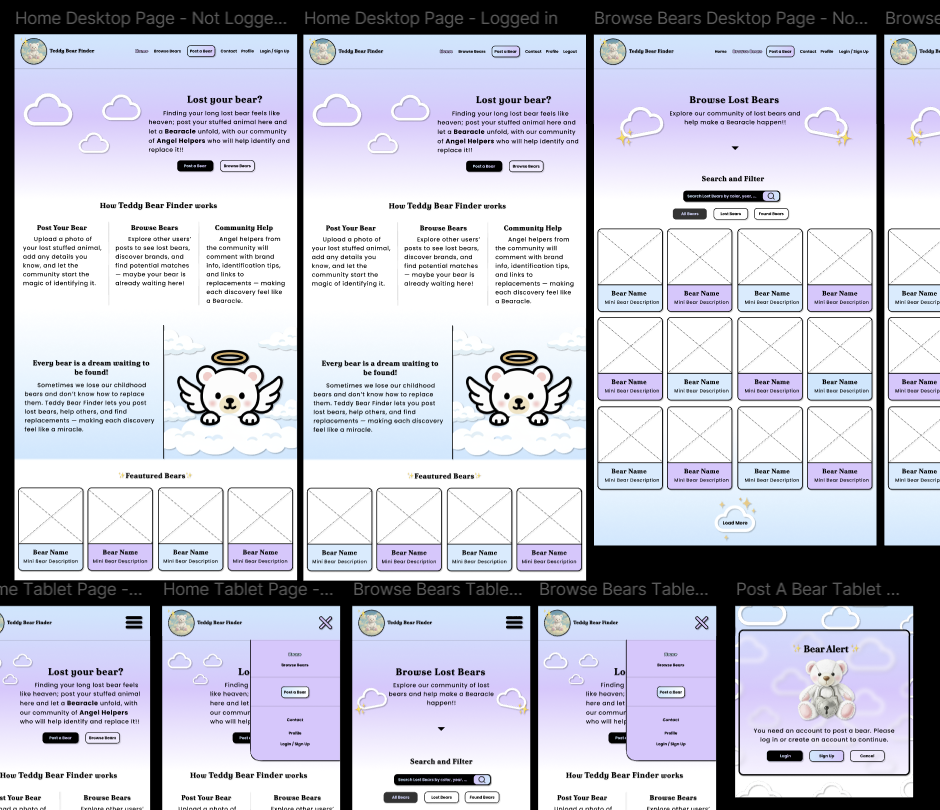
- Figma - View Figma Design
- VS Code
- Github
- AI Prompting (ChatGPT, for initial design ideas such as graphics [Logo and carousel arrows], and as an advanced google and debugging resource when troubleshooting CSS)
- Coolors
- HTML Validator Extension
Key Features (Planned):
- User-friendly interface with a visually appealing aesthetic.
- Product galleries showcasing lip glosses, slime, art, and stickers.
- Responsive design for optimal viewing on various devices.
- Simple and secure checkout process for seamless purchasing.
- Engaging carousel highlighting new or featured products.
Project Progress:
Currently, "Toula's Boutique" is in its design and development phase. I'm focusing on creating
a responsive front-end interface that ensures smooth functionality across different devices.
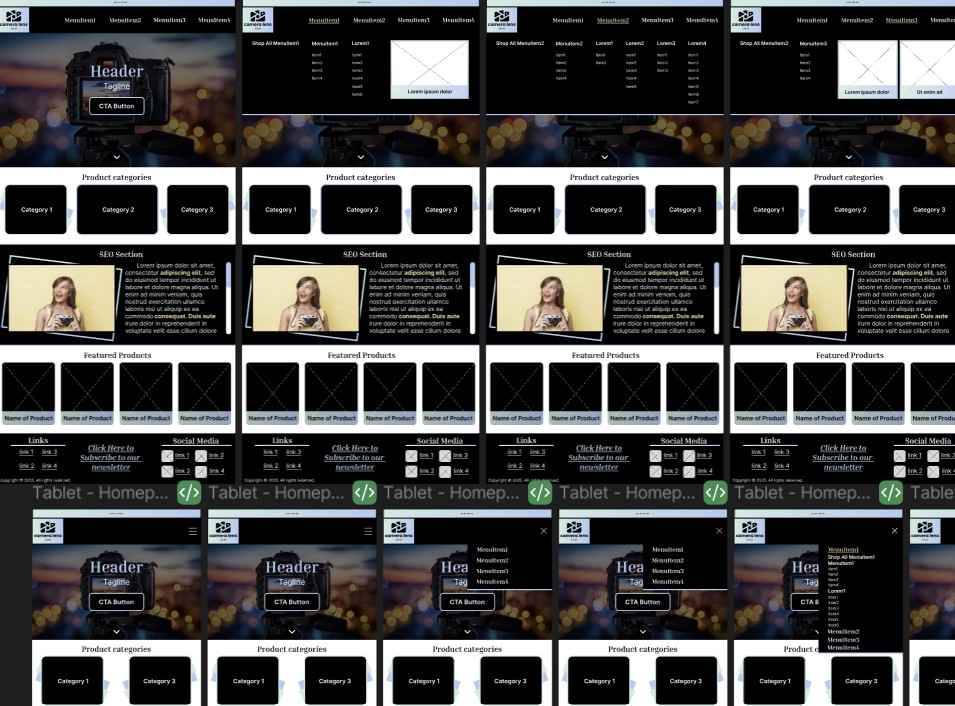
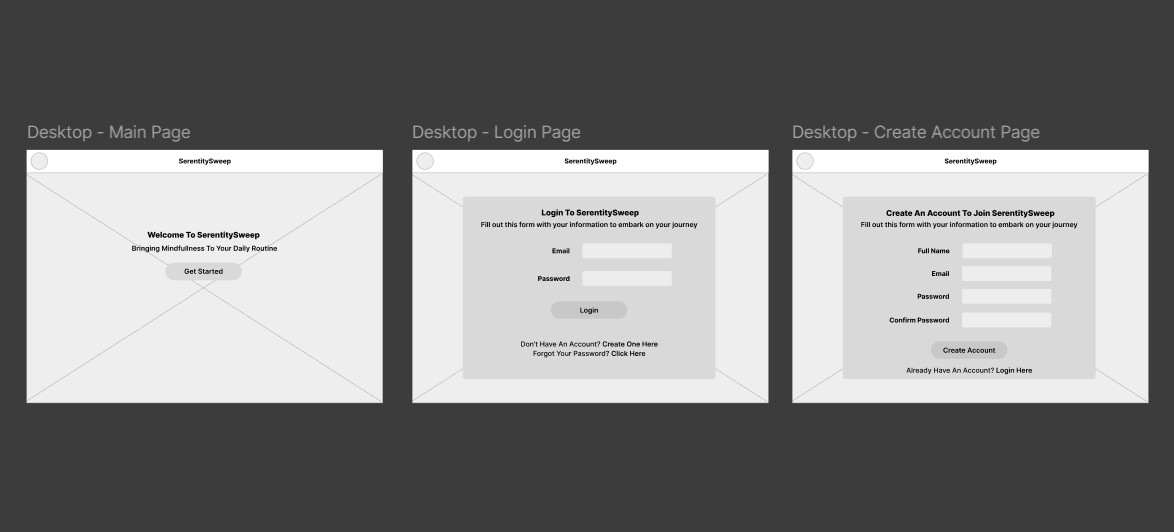
Starting with designing a Figma prototype to map out the visual elements and user experience for the website.
Once the Figma design is finalized, I will move on to coding and building the front-end of the site.
After the front-end is complete, I will shift focus to the back-end development,
specifically integrating a shopping cart and checkout system to provide a seamless purchasing experience for users.
I am considering using Loveable AI with Shopify integration as a starting base for the backend purchasing functionality,
which will provide a robust e-commerce foundation while allowing for custom development and personalization.
Insights:
This project has allowed me to blend my passion for web development and creativity. From
designing the visual layout to coding interactive features, it's been an incredible learning experience.
I'm excited to bring this project to life and share my handmade creations with the world through a well-crafted
online shop.